Come ben saprai, Google non è solo un motore di ricerca, ma comprende una serie di servizi gratuiti che è possibile sfruttare all'interno del proprio sito web o APP ibrida. Un esempio fra tutti sono le Mappe di Google. Sono sicuro almeno una volta nella vita le avrai usate o viste in qualche sito o app.
Nel corso all'uso di Cordova/PhoneGap per lo sviluppo di un'app ibrida con le tecnologie che più ami, ossia HTML, CSS, jQuery, vedremo come sfruttare il GPS del tuo smartphone, per recuperare le coordinate latitudine e longitudine relative al tuo dispositivo, che ci permetteranno di raffigurare, in una mappa di Google, la tua posizione.
Non appena la tua applicazione diventerà "famosa", dovrai apportare delle piccole modifiche al codice sviluppato nel corso, al fine di poter interrogare le API di Google un numero elevato di volte senza venir bloccato. Gli attuali limiti gratuiti ad esempio sono 25.000 richieste al giorno, da parte di tutti i tuoi utenti e con un numero teoricamente pari allo stesso valore, come richieste al secondo per utente. Il valore predefinito è 1 richiesta/utente/sec, modificabili a piacere.
Per ottenere questo è necessario procurarsi un chiave da associare alla chiamata delle api.
Come generare una chiave Key per usare le Google Maps API
Il primo passo è quello di collegarsi al pannello degli sviluppatori di Google. Per questo chiaramente devi avere un account su gmail.
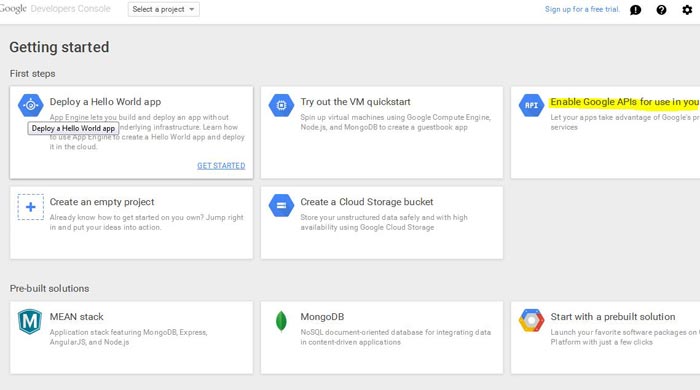
1) Accedi all'indirizzo https://console.developers.google.com ed effettua il login.

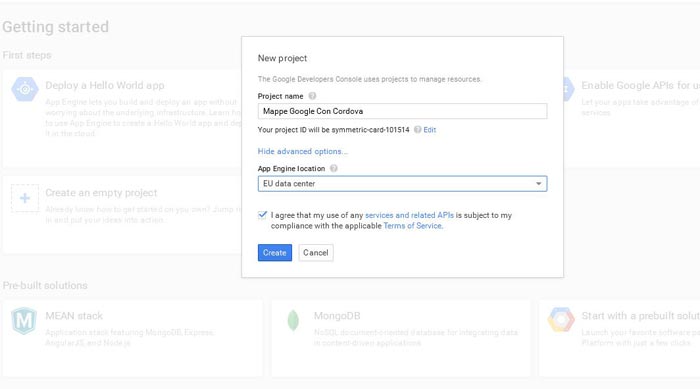
2) Accesi poi alla sezione "Enable Google API" e crea un nuovo progetto, ad esempio con nome, "Mappe Google Con Cordova". Puoi usare ovviamente un nome qualsiasi, ma giusto per ricordardi dove verrà usata quella specifica chiave. Nelle opzioni avanzate eventualmente seleziona come "EU data center" se pensi che la tua APP sarà usata in prevalenza da utenti in europa.

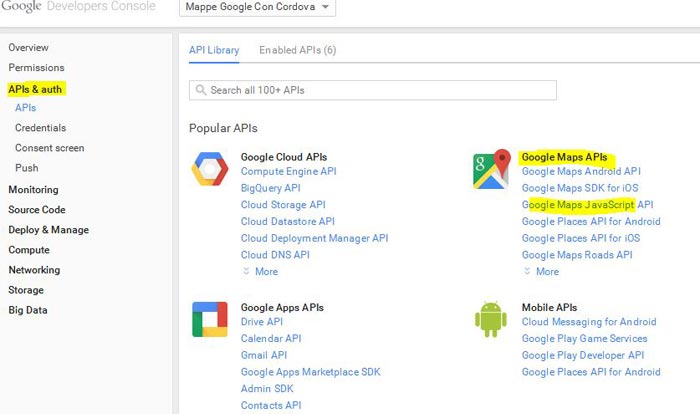
3) Accetta le condizioni e dopo pochi istanti accederai alle sezione "APIs e Auth". DDovrai cercare la voce "Google Map API" e poi cliccare su "Google Maps JavaScript API"

5) A questo punto abilità le API clicando su "Enable API"
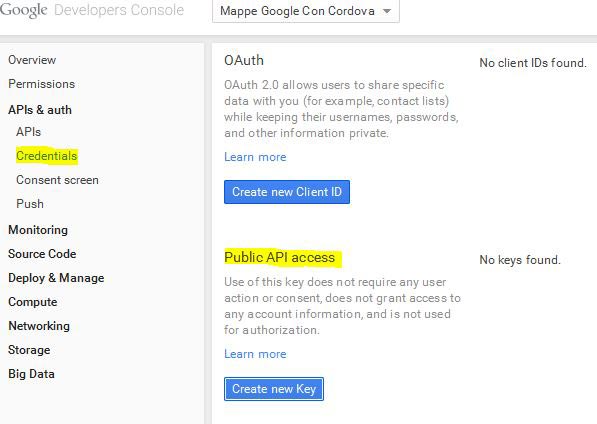
6) Dovrai poi accedere alle sezione "Credentials" e creare una nuova chiave, sottto "Public API Access"

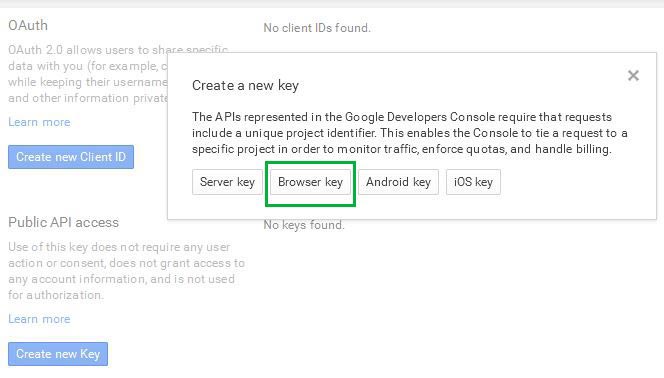
7) Tra i diversi tipi di chiave, seleziona "Browser Key" e poi clicca su "Create"

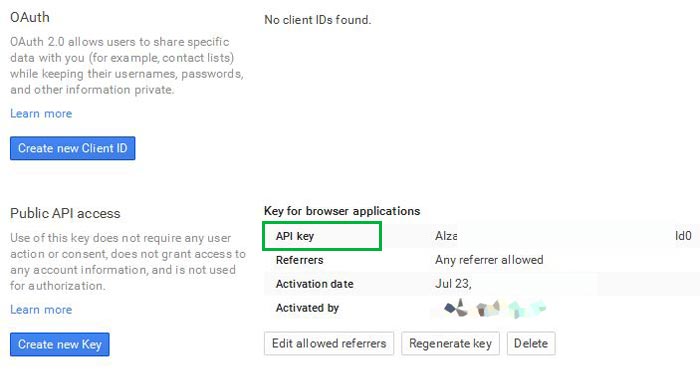
Dopo pochi istanti compariranno una serie di informazioni con l'indicazione della chiave generata a fianco di "Apy Key". Quel lungo numero, sarà quello che dovrai usare all'interno del tag <link> presente nelle intestazioni delle tua app ibrida:

<script src="https://maps.googleapis.com/maps/api/js?key=LA_TUA_API_KEY"> </script>
per poter sfruttare il numero di chiamate a te riservato per quell'app.