Chiunque abbia cercato di creare un'app in Android o per iOS sfruttando Cordova/PhoneGap, si sarà presto reso conto che il processo di test del funzionamento di ogni porzione di codice inserito, richiede uno sforzo notevole di pazienza, in quanto spesso il processo di emulazione, può essere molto lento.
Questo è particolarmente vero se si utilizzano macchine con sistema operativo Windows e Android Studio come ambiente di test. Come ben saprai, i test delle librerie di Cordova e, nelle ultime versione di Chrome anche i test di WebSQL (database), non sono possibili con il semplice browser.
Per ovviare a questo, fortunatamente nel maggio 2015, dopo diversi anni, è stata rilasciata la prima versione ufficiale di Apache Ripple™.
Cos'è Ripple? Beh è un ambiente di simulazione via web, nato con l'obiettivo di rendere più rapido il processo di sviluppo e test di app, create sfruttando Cordova in primis, ma non solo. In particolare si tratta di un'estensione del browser Chrome, che permette di emulare la tua applicazione che necessita delle librerie di Cordova, senza dover avviare l'emulatore integrato nei software di sviluppo quali Android Studio o xCode.
Il processo di installazione di Ripple nel proprio computer, è molto rapido, se si usano i comandi in linea, come abbiamo imparato ad usare in dettaglio nel corso per creare APP con PhoneGap.
In particolare dovrai usare npm e lanciare la riga:
npm install -g ripple-emulator
chiaramente se sei su un Mac o Linux dovrai anteporre a npm, la parola sudo.
sudo npm install -g ripple-emulator
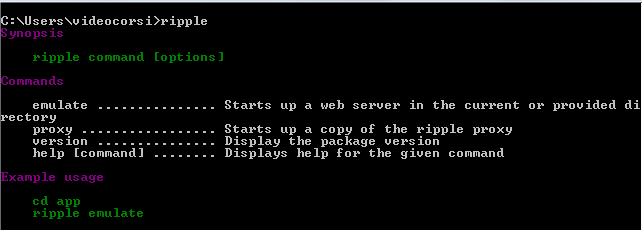
Per verificarare se il tutto è stato installato correttamente, potrai scrivere, sulla riga di comando, la stringa - ripple - e aspettare che vengano visualizzate delle informazioni simili a quelle qui sotto:

A questo punto non ci resta che spostarci all'interno della cartella radice del nostro progetto, quella per intenderci che ha come sottocartella www, e lanciare la seguente riga:
ripple emulate
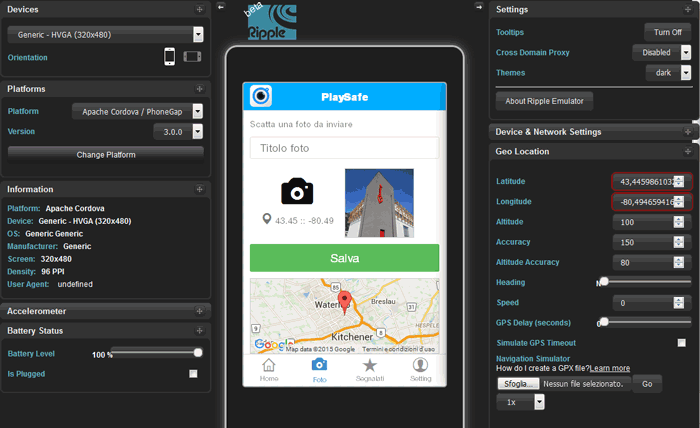
In pochi istanti, verrà aperta una nuova finestra del browser, che avrà all'interno l'ipotetico dispositivo su cui effettuare tutti i test di funzionamento, esattamente come avviene con gli emulatori predefiniti in Android Studio o xCode.

Da questa finestra, potrai impostare il dispositivo su cui vuoi testare l'app e simulare le funzioni dell'accelerometro, lo stato della batteria, la geolocalizzazione, le impostazioni di rete.
Per maggior informazioni, consultate la documentazione ufficiale alla pagina: http://ripple.incubator.apache.org/