Per chi si avvicina allo sviluppo di app ibride per il mondo iOS, proveniente da altri sistemi operativi, in primis Windows, si troverà difronte ad un ostacolo apparentemente insormontabile: è necessario avere un Mac e XCode, per confezionare l'applicazione. Lasciando stare servizi di noleggio online di computer Mac, lo strumento più importante che è necessario utilizzare, se si vogliono creare app ibride per iOS senza avere un Mac è sicuramente PhoneGap Build
Cos'è PhoneGap Build?
Come ben saprai, tutte le applicazioni che troviamo all'interno di Google Play e di Apple Store, non sono altro che dei file, che racchiudono all'interno la logica e la grafica dell'applicazione. Questi file nel mondo Android hanno estensione .apk, nel mondo iOS hanno estensione .ipa. Solo dove aver creato questi file, è possibile collegarsi ai diversi store e iniziare il processo di pubblicazione dell'app.
In sostanza, una volta che hai creato la grafica dell'applicazione, il layout delle pagine HTML, il codice javaScript che cura la logica e si interfaccia con le API di Cordova/PhoneGap, devi avere uno strumento che metta insieme tutti questi elementi, e confezioni il relativo file. E questo strumento è proprio il servizio online PhoneGap Build.
Come su usa PhoneGap Build?
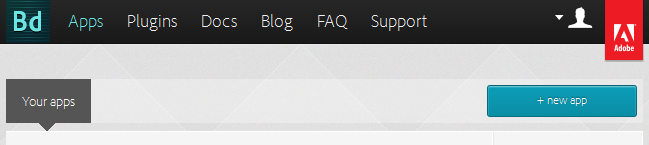
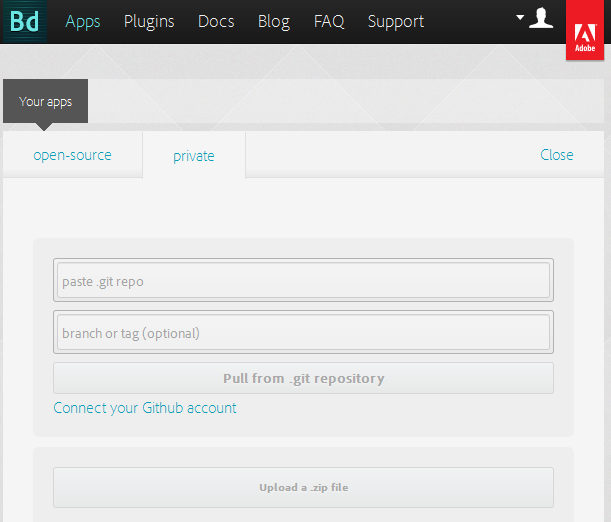
1) E' sufficiente collegarsi al sito della Adobe https://build.phonegap.com/ e dopo esserti registrato al piano gratuito, che ti permette di confezionare una sola applicazione, entrerai in un pannello simili a quello qui sotto:

2) Selezionando il pulsante "new app" e poi "private", potrai iniziare il processo di upload della tua app, selezionando il pulsante "Upload a .zip file"

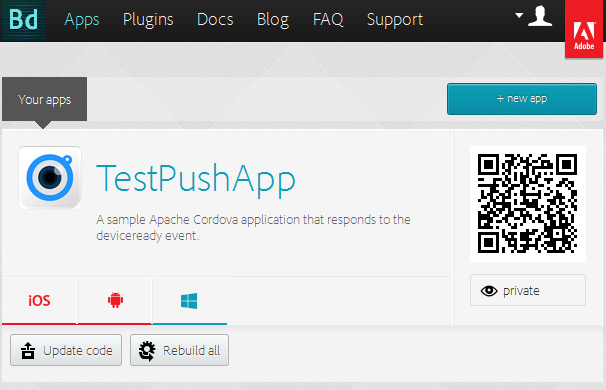
3) Il file .zip che devi caricare è quello relativo al tuo progetto cordova, quindi quello in cui vi è la cartella plugin, platform, www e il file config.xml, dove all'interno di www avrai proprio il codice html, css, JavaScript della tua applicazione. Tutte queste cartelle devono essere inserite all'interno del file .zip che trasmetterai. Al termine del processo, ti verrà visualizzata una schermata simile a quella qui sotto, in cui puoi vedere il nome della tua applicazione, l'icona scelta, e delle icone che ti danno la possibilità di scaricare l'applicazione compilata per iOS, Android, Windows Phone. E' chiaro che ha senso scaricare solo le versioni per cui sai che funzionano le API scelte in fase di progettazione.

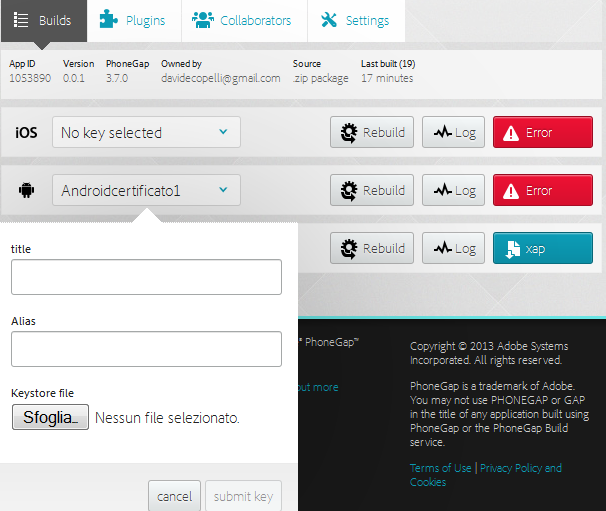
4) Come puoi osservare qui sopra, le icone per iOS e Android, sono di color rosso, ad indicare che il processo di creazione non è ancora terminato. Infatti è necessario salvare un certificato senza il quale non sarà possibile scaricare nulla. Per android il processo è abbastanza rapido in quanto è sufficiente avere a disposizione il software Android Studio, e seguire i passaggi per la creazione di un certificato personale (estensione .crt). Puoi seguire i passaggi indicati a questa guida: Creazione di un file apk in Android Studio. Fatto questo, sara' sufficiente cliccare su "Add Key", e caricare il certificato con le credenziali scelte e poi cliccare su "Rebuild"

5) Analogo discorso dovrà essere fatto per iOS, solo che in questo caso sarà necessario collegarsi alla propria area su "Apple Developer" per creare un provisioning profile e un certificato per sviluppatori, come spiegato nel corso "Creare app con Cordova/PhoneGap". Questo certificato poi dovrà essere convertito nel formato .p12. Per farlo è necessario installare OpenSSL nel proprio computer e poi seguire i passi indicati in questa guida.
Quando ha senso usare PhoneGap Build?
Come detto, ha senso usare PhoneGap Build, in generale SOLO quando non si ha a disposizione un computer Mac. In tutti gli altri casi, il mio consiglio è quello di installare in locale le librerie di PhoneGap e configurare i diversi software IDE (es. Android Studio per Android e XCode per Mac) grazie ai quali avrai sicuramente dei vantaggi considerevoli.
Tra questi vantaggi possiamo elencare:
- Minor perdite di tempo per costruire il file .ipa o .apk (Android) in quanto non è necessario ogni volta il caricamento sul server PhoneGap Build e poi scaricare il file
- Possibilità di testare in un emulatore la propria APP senza doverla necessariamente installare su un dispositivo reale
- Possibilità di testare tutti i plugin-in offerti da Cordova e non solo l'app con le funzionalità web