l boom dei dispositivi mobili connessi ad internet e la crescente fruizione dei video online, faranno esplodere il traffico web che, secondo un recente studio Cisco, è destinato a triplicarsi nei prossimi 2 anni su scala globale.
Si prevede che entro 3 anni, il numero degli utenti in grado di accedere a internet, supererà i 4 miliardi. Allo stesso tempo sempre più persone possiederanno diversi dispositivi mobili: in media almeno 3,2 a testa.
La società Cisco, prevede che ci saranno 24 miliardi di dispositivi mobili (smartphone, tablet, smartTV) connessi al web e sarà soprattutto sulle reti mobili che transiterà la maggior parte del traffico (67%), con una prevalenza del wi-fi (53%) davanti alle reti cellulari (14%). Il wi-fi resterà la rete privilegiata per chi vuole connettersi molto velocemente. Le aziende del settore continuano a crescere in borsa.
Insomma uno scenario sicuramente promettente per tutti coloro che lavorano nel settore, quindi anche per chi come te sviluppa siti web. A questo punto la domanda che potresti farti è: il mio sito web è già "mobile friendly", ossia si riesce a visualizzare correttamente anche su dispositivi mobili di piccole dimensioni?
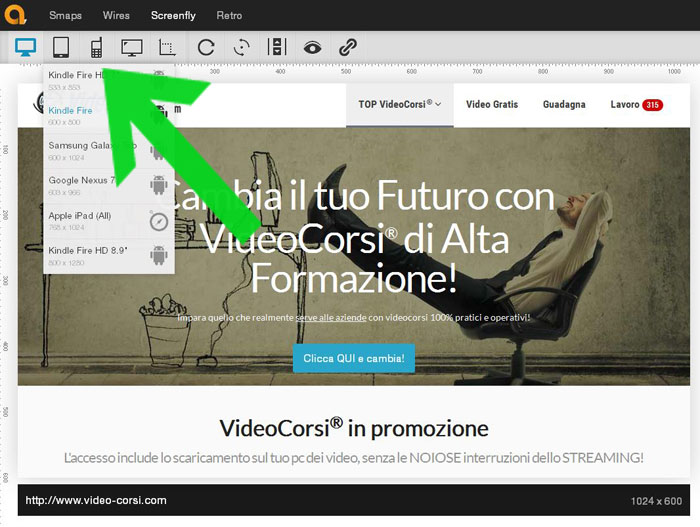
Un utile link per verificare questo, senza possedere decine di dispositivi mobili, è sfruttare ScreenFly.
Lo trovi accedendo a questo link: quirktools.com/screenfly/

Una volta entrati, puoi inserire il link al tuo sito o a quello di un tuo cliente, e testare al volo come verrebbe visualizzato per una grande quantità di possibili dispositivi, dai tablet agli smartphone, selezionando le diverse opzioni dal menu.
Questo è utile anche per verificare il corretto funzionamento di regole CSS (media query) impostate per avere la visualizzazione delle pagine ottimale per tutti i dispositivi.
Altro link utile per avere delle informazioni un pò più tecniche, con suggerimenti di possibili migliorie, sia a livello di CSS, JS che a livello di server con la compressione delle intestazioni HTTP o il caching delle risorse, è il servizio offerto da Google alla seguente pagina: Google WebMaster Tools Mobile Friendly
E' un utile esercizio, anche in un'ottica SEO su Google, in quanto le pagine "Mobile Friendly" sono viste dal motore con un occhio di riguardo per il posizionamento rispetto a pagine non ottimizzate, per lo meno per quanto riguarda le ricerche fatte da dispositivi mobili.
In alternativa potete usare lo stesso strumento, arricchito dal punto di vista grafico, che potete trovare a questo link: Google Test Mobile