Animare, cambiare il DOM, inviare e ricevere dati in remoto: tutto con jQuery!
animare, spostare, interagire con gli elementi del DOM diventa semplice come scrivere una regola CSS
Con jQuery NON dovrai più impazzire nello scrivere decine di righe javascript, per spostare di un millimetro un testo, per validare i campi di un modulo web, per creare menu animati, per animare slideShow di foto, per oscurare elementi di una pagina, per recuperare notizie da un database, file xml, json, in modo asincrono, etc etc etc.
Grazie a John, animare, spostare, interagire con gli elementi di una pagina HTML (DOM), sara' semplice come scrivere le regole CSS per impostare il layout della tua pagina. Con jQuery, interagire con le azioni classiche del navigatore sullo schermo, TOUCHEVENT, CLICK, MOUSEOVER, MOUSEDOWN, etc, diventa quasi banale, e ancora più semplice, diventa interagire con le animazioni create con i CSS e l'HTML5.
Le aziende hanno bisogno di TE! Mancano prefessionisti!

Sono Aquilino Massimo e ho appena finito di seguire il corso javaScript con jQuery e devo dire che sono molto entusiasto dei risultati che sono riuscito ad ottenere.
Infatti ho subito messo in pratica gli insegnamenti dell'ing. Copelli per lo sviluppo di un nuovo sito.
Senza questo corso non sarei mai riuscito a soddisfare le richieste del mio CLIENTE. Vi consiglio vivamente di seguire questo corso. Grazie.
Ascolta l'audio originale! Clicca su Play
Hai mai sentito parlare di "rivoluzione MOBILE"? Non serve fare tante previsioni: i dispositivi mobili - smartphone, tabletPC - stanno diventando il principale mezzo di accesso ad internet.
Progettare per questi dispositivi, significa, non solo avere delle ottime basi sull'uso dei CSS, ma ripensare alle interfacce utente, in modo che non solo si adattino alle dimensioni dello schermo del dispositivo (vedi Corso Siti Web Responsive), ma offrano un'esperienza di utilizzo, che ci avvicini il più possibile alle APP native, in termini di disposizione dei menu, interazione con questi, comunicazioni con servizi remoti e animazioni.
Ebbene gran parte delle aziende che lavorano sul web, sono alla disperata ricerca di queste persone, perchè la mole di lavoro per i web master si è triplicato. Questo perchè alle aziende non basta più creare solo il sito, ma anche la relativa APP con diverse tecnologie a seconda del mezzo usato. Per tua fortuna in Italia scarseggiano figure professionali con queste competenze.
Ne è una prova le aziende che pubblicano annunci di lavoro nella nostra sezione "Lavoro". Scorrendo tra gli annunci vedrai che la parola jQuery è quasi sempre presente per figure di Web Master, Sviluppatori di APP, Programmatori, come se fosse naturale per questi professionisti, avere nel proprio bagaglio, queste competenze.
Un esempio di JavaScript e jQuery abbinato all'Intelligenza Artificiale!
Hai mai giocato al popolare TRIS? Forse sei un campione, ma spesso i campioni devono confrontarsi con i migliori. In questo caso il migliore si chiama "JavaScript e jQuery". Mettiti subito alla prova, giocando due minuti e vedi se riesci a vincere, annotando i passaggi della vittoria. In regalo una "birra" :-) Tutto il gioco è stato realizzato in JavaScript e jQuery, questo per farti capire i mille utilizzi di questo linguaggio.
Fai una scelta importante: AGGIUNGI jQuery al tuo CV!
Da quando Steve Jobs, annuncio' il suo "amore" per l'HTML5 e i CSS3, c'è stata una positiva gara tra i maggiori produttori di browser web, per sfornare il prima possibile il browser compatibile con le nuove specifiche dei CSS3 e l'HTML5.
Oramai quasi tutti supportano bene i nuovi standard, e l'abbinata HTML+CSS+javascript e' diventata l'arma letale del web master di nuova generazione.
So benissimo che hai poco tempo, e ti spaventa dover affrontare un percorso verso un mondo forse a te un pò estraneo, ma questa è un'opportunità da non perdere, soprattuto se hai già maturato esperienze di creazione di pagine con l'HTML e i CSS, seguendo uno dei nostri corsi.
Se poi conosci già linguaggi lato server (PHP e ASP.net), o linguaggi come ActionScript, beh è come se fossi arrivato a 5 metri dalla vetta dell'Everest e ti fossi fermato: fai subito gli ultimi metri perchè la vista da lassu' e' splendida.
14 ore di FULL Immersion sulle tecniche per inserire effetti e comunicare in modo asincrono con AJAX e linguaggi lato server come PHP o ASP.net!
Un corso di più di 14 ore di video HD (alta risoluzione), al termine dei quali, avrai il 90% di conoscenze necessarie di jQuery per affrontare la progettazione di un sito web ricco di Effetti e Animazioni, senza ricorrere ad alcun plug-in esterno o realizzato da altri e soprattutto senza ricorrere a Flash ed ActionScript!
Grazie a jQuery infatti, potrai usare nei tuoi progetti la potenza di JavaScript, diventera' un gioco da ragazzi e ti soprenderai dalla facilità con cui riuscirai ad animare ogni elemento della tua pagina Web.
Prima dell'avvento di jQuery, era cosa impensabile per un neofita di programmazione Web, cimentarsi nello studio e applicazione pratica di JavaScript.
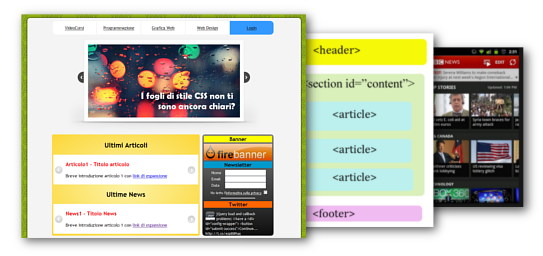
Ora è diventato alla portata di tutti e ne avrai prova a fine corso, perchè riuscirai a creare da zero, il progetto di Sito Web e APP, che vedi qui a fianco, che, dal punto di vista grafico, non e' nulla di ecclatante, ma che nasconde al suo interno, decine e decine di righe di JavaScript e jQuery, che messe insieme permettono di creare un'esperienza di navigazione per l'utente tutta da scoprire, e che potrai applicare ed estendere a TUTTI i tuoi progetti, non solo per i classici siti web consultabili da dispositivi desktop, ma soprattutto per la creazione e sviluppo di siti web per dispositivi mobili (smartphone android e iphone, tablet).
NB: Per seguire senza intoppi il corso, devi avere delle buone basi sui fogli di stile (vedi Corso Dreamweaver con i CSS)
Durante il corso inizieremo lo sviluppo di un vero e proprio progetto di pagina web animata (o Single Page APP), in cui travaseremo tutte le conoscenze che acquisirai nei diversi video.
Insomma una lunga serie di tecniche che apprenderai senza fatica, in quanto tutti i concetti saranno spiegati con l'ausilio di più di 340 slide con grafica e animazioni, in modo che tu NON perda l'orientamento seguendo solo scrittura di righe di codice e codice come i corsi tradizionali.
Insomma, per la mia "lunga" e intensa esperienza di insegnamento, un superconcentrato di tecniche che vedremo applicate dal vivo, con tutti i passaggi e gli errori della "diretta", per riuscira a realizzare:
- Una pagina con una galleria di immagini animate al click del mouse
- Una sezione con una lista articoli e news prelevate in dinamico da una sorgente esterna con AJAX, senza dover ricaricare tutta la pagina
- Una sezione in cui mostreremo in automatico a rotazione una serie di immagini banner, caricati sul DOM
- Una sezione in cui mostreremo i commenti e le immagini prelevati da Twitter interrogando un file JSON
- Una sezione in cui inseriremo un modulo web che invia i dati ad un'applicazione esterna e poi si auto elimina dalla pagina
- Una sezione in cui faremo apparire nuovi elementi sul dom per oscurare tutta la pagina e visualizzare in pop-up articoli stile lightbox
- Una sezione in cui creeremo un menu animato con effetti di dissolvenza.
- ... e poi le tecniche per selezionare facilmente ogni elemento del DOM e animarlo, facendolo sparire, apparire, cambiandogli animazione e facendolo interagire con le azioni fatte dall'utente sulla pagina (click, scrolling, ridimensionamento finestre etc)

 Ciao e benvenuto al VideoCorso JavaScript con la libreria jQuery, che ti permetterà di sfruttare al 100% le tue attuali cononscenze sui CSS e l'HTML 5, e di entrare di forza nell'era della creazione di siti web in HTML5 animati e applicazioni per dispositivi mobili (iPhone, Android) e smartTV.
Ciao e benvenuto al VideoCorso JavaScript con la libreria jQuery, che ti permetterà di sfruttare al 100% le tue attuali cononscenze sui CSS e l'HTML 5, e di entrare di forza nell'era della creazione di siti web in HTML5 animati e applicazioni per dispositivi mobili (iPhone, Android) e smartTV. Da quando Steve Jobs, annuncio' il suo "amore" per l'HTML5 e i CSS3, c'è stata una positiva gara tra i maggiori produttori di browser web, per sfornare il prima possibile il browser compatibile con le nuove specifiche dei CSS3 e l'HTML5.
Da quando Steve Jobs, annuncio' il suo "amore" per l'HTML5 e i CSS3, c'è stata una positiva gara tra i maggiori produttori di browser web, per sfornare il prima possibile il browser compatibile con le nuove specifiche dei CSS3 e l'HTML5.  Grazie a jQuery infatti, potrai usare nei tuoi progetti la
Grazie a jQuery infatti, potrai usare nei tuoi progetti la
Ciao a tutti sono Valerio Pescari dalla provincia di Perugia.Ho deciso di avvicinarmi al mondo jQuery per implementare le mie competenze in ambito di web design e devo dire che come sempre Davide riesce a fare chiarezza su ogni tipo di concetto, anche quello più ostico.
L'approccio del video corso è come sempre chiaro, semplice, intuitivo e soprattutto ricchissimo di esempi pratici, cosa fondamentale anche per quelli che, come me, partono da zero o quasi.
Corsi di questo genere in aula costano (per esperienza) cinque o sei volte tanto e hanno sistematicamente un taglio prettamente teorico. L'assistenza è velocissima e costante. Lo consiglio a tutti.
Ascolta l'audio originale! Clicca su Play
Sono Monica Mignolli. Per imparare ho bisogno di chiarezza e completezza dell'argomento quindi all'inizio sono partita acquistando libri poi la noia mi ha fatto desistere.
Poi ho cercato qua e la argomentazioni sul web, ne ho trovate ma non riuscivo mai a cogliere bene come usare questo strumento.
Quando finalmente è stato possibile acquistare online il corso del dott. Copelli, l'ho acquistato subito e ora posso dire che capisco l'argomento soprattutto mi sento sicura ora ad utilizzare javascript e jquery.
Ascolta l'audio originale! Clicca su Play